It seems OSX 10.9 comes with a “feature” (previously off by default) whereby after 2 minutes on battery (the default display off time) the machine goes to sleep. This of course kills the wi-fi resulting in constant dropping of SSH connections, reconnection to IM clients (spamming friends) and a host of other internet related issues. It was badly thought out, badly implemented and just an all around bad choice.
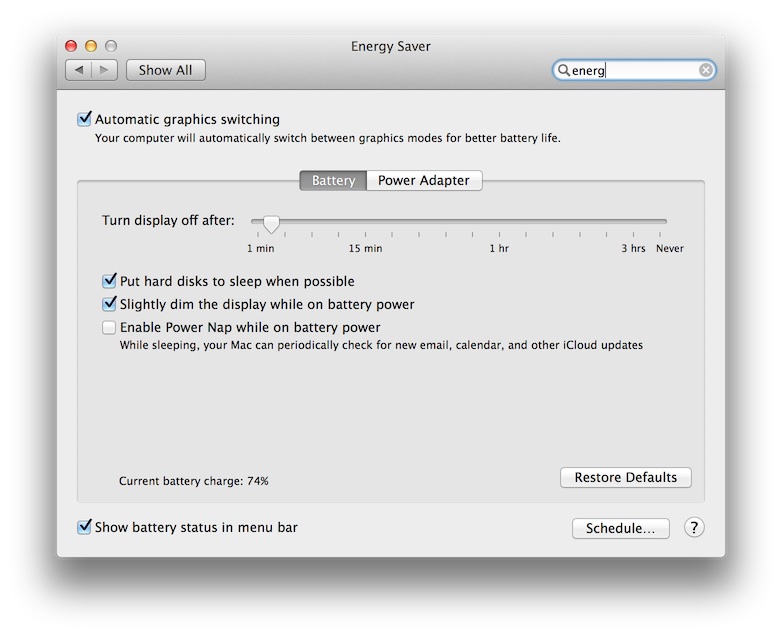
In previous iterations of OSX there were two sliders; one for how long before putting the computer to sleep and the other for putting the display to sleep. Here’s a screenshot of the Energy Saver options in 10.9. Noticed the two have been unhelpfully merged:
Fixing this behavior is thankfully very simple and requires only a single terminal command:
1 | sudo pmset -a sleep 0 |
Here are my power management settings after the change:
$ pmset -g Active Profiles: Battery Power -1* AC Power -1 Currently in use: standbydelay 10800 standby 1 halfdim 1 hibernatefile /var/vm/sleepimage darkwakes 0 gpuswitch 2 disksleep 10 sleep 0 autopoweroffdelay 14400 hibernatemode 3 autopoweroff 1 ttyskeepawake 1 displaysleep 2 acwake 0 lidwake 1
And with that you should be back to having a properly functioning laptop. If you ever need to revert the change for whatever reason, use:
1 | sudo pmset -a sleep 1 |